Lợi ích đáng kể của việc sử dụng mã QR trong đồ họa thông tin
Để tạo mã QR cho liên kết, video hoặc hình ảnh - nhấp vào nút bên dưới.
Tạo mã QR
Để tạo mã QR cho liên kết, video hoặc hình ảnh - nhấp vào nút bên dưới.
Tạo mã QR
Infographics là một công cụ có giá trị để trình bày thông tin một cách trực quan có thể giải thích bất cứ điều gì một cách đơn giản và rõ ràng. Đây là loại nội dung thu hút sự chú ý, chứa thông tin toàn diện một cách dễ hiểu và do đó có nhu cầu lớn ở người dùng. Nhờ những đặc tính này, đồ họa thông tin đang được yêu cầu trong tiếp thị trực quan hiện đại.
Nhưng có một vấn đề: nếu bạn thêm liên kết vào một đồ họa thông tin, không có cách nào bạn có thể làm cho nó có thể nhấp được. Để truy cập thông tin, một người phải nhập địa chỉ trang web bằng tay. Thật không thuận tiện khi gõ ngay cả một liên kết ngắn và khi nói đến một liên kết dài, có nhiều nguy cơ mắc lỗi đánh máy và không truy cập được vào trang web. May mắn thay, bạn có thể giải quyết vấn đề này với trình tạo mã QR.

Công nghệ QR cung cấp cho người dùng khả năng truy cập nhanh chóng và dễ dàng vào các liên kết trên đồ họa thông tin. Bằng cách hướng camera điện thoại thông minh của họ vào mã QR, họ sẽ ngay lập tức được chuyển hướng đến trang web để đọc thông tin họ muốn hoặc thực hiện hành động cần thiết.
Công cụ này sẽ giúp bạn không để mất khách hàng tiềm năng và tăng số lượng của họ. Chúng ta hãy xem xét một số lợi thế của việc sử dụng mã QR trên đồ họa thông tin.

Bất chấp tất cả các lợi ích, đồ họa thông tin có các tùy chọn hạn chế cho các tương tác tiếp theo với khán giả của bạn. Nếu không có liên kết đến trang web hoặc phương tiện truyền thông xã hội của bạn, người dùng không thể tìm hiểu thêm thông tin, đặt câu hỏi và thực hiện các hành động được nhắm mục tiêu khác.

Bạn có thể giải quyết tất cả những vấn đề này với trình tạo mã QR. Tạo mã QR với liên kết, hình ảnh, video hoặc nội dung có liên quan khác. Ví dụ: bạn có thể thêm liên kết đến kênh YouTube của phòng tập thể dục của mình vào một đồ họa thông tin có hướng dẫn về các bài tập tạ.

Infographics ngụ ý đặt nội dung có giá trị và ngắn gọn. Người dùng biết đồ họa thông tin chỉ có thông tin liên quan và bố cục đơn giản hóa nhận thức của nó. Và bạn có thể tạo mã QR để khớp với đồ họa thông tin.
Cố gắng tùy chỉnh thiết kế của mã QR theo ý tưởng phong cách của dự án. Chọn một khung độc đáo, các mã màu phù hợp và các yếu tố trang trí khác để tạo ra một thiết kế đồng nhất cho đồ họa thông tin cuối cùng.

Mã động cho phép bạn theo dõi thống kê mã QR của mình. Ví dụ: số lần quét, danh sách các quốc gia nơi mã của bạn được quét hầu hết, các thiết bị được sử dụng để quét mã, v.v. Dựa trên những phân tích này, bạn có thể cải thiện hiệu quả của chiến dịch khuyến mại bằng cách áp dụng mã QR.
Hơn nữa, đồ họa thông tin có mã QR không bị giới hạn về phương pháp sắp xếp. Bạn có thể chia sẻ nội dung của mình trên các tài liệu in (như tài liệu quảng cáo, danh thiếp và tờ rơi) và trực tuyến (trên mạng xã hội, trang web, nền tảng quảng cáo, v.v.).

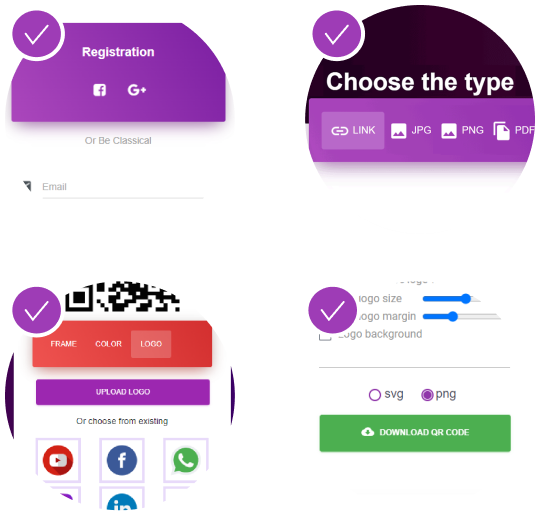
Thật nhanh chóng và dễ dàng:
– mở trình tạo ME-QR và chọn loại nội dung ("liên kết" trong trường hợp này);
– dán liên kết vào trường tương ứng và tạo mã QR;
– tùy chỉnh mã (nếu bạn muốn) và tải xuống ở định dạng thích hợp (SVG hoặc PNG);
– đặt mã QR của bạn trên thiết kế đồ họa thông tin của bạn và bạn có thể bắt đầu phân phối nó.

Mất vài phút để tạo mã QR cho một đồ họa thông tin. Và kết quả là, bạn sẽ nhận được nhiều lợi ích. Vì vậy, hãy tận dụng tất cả những gì mà dịch vụ tạo mã QR cung cấp!
Bài viết này có hữu ích không?
Nhấn vào một ngôi sao để đánh giá!
Cảm ơn bạn đã bình chọn!
Xếp Hạng Trung Bình: 0/5 Bình chọn: 0
Hãy là người đầu tiên đánh giá bài viết này!