Tại sao Mã QR cho Trang web là một Ý tưởng Tốt?
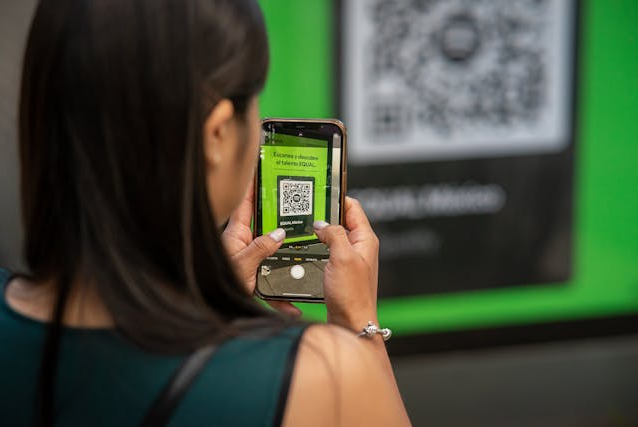
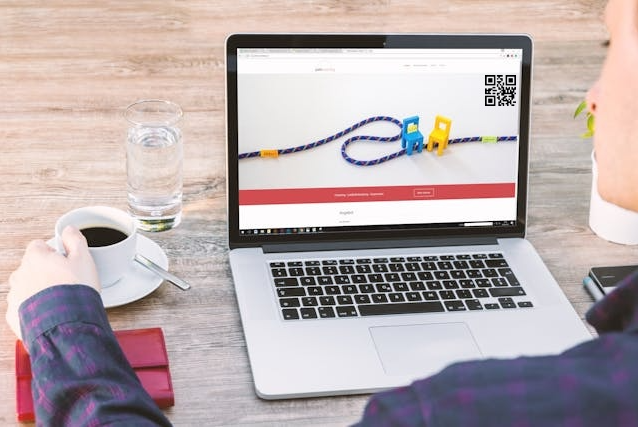
Việc áp dụng mã QR cho địa chỉ trang web không chỉ là một xu hướng mà còn là một bước đi chiến lược cho cả doanh nghiệp và cá nhân. Sự đơn giản khi đặt một liên kết vào trình tạo mã QR làm cho chúng trở thành lựa chọn lý tưởng cho doanh nghiệp. Khi người dùng bắt gặp một mã QR, họ có thể dễ dàng quét nó bằng điện thoại thông minh, truy cập trang web liên quan ngay lập tức. Quy trình mượt mà này loại bỏ cần phải gõ địa chỉ URL thủ công, mang lại cách nhanh chóng và thuận tiện để kết nối với nội dung trực tuyến.